NetCommonsのフッターの表示は、
a)表示するHTMLは、
「webapp/modules/pages/templates/default/footer.html」b)上記HTMLの文字サイズや文字色・背景色などはCSSで指定 「webapp/modules/pages/files/css」 → Defaultでは、CSSは使用していない
c)上記のHTMLとCSSをコントロールしているのは、データベースの「configテーブル」にあるデータ
「Powered by NetCommons2
The NetCommons Project」の文字は、a)のHTMLからデータベースを読み込んで表示している。
以上の点から、変更箇所は3ヶ所となる。尚、NetCommonsのDefaultで表示されるものは、そのまま残す方法なので、新しいフッターを作って追加する、そしてデータベースの情報を修正して、新しいフッターを表示する、といった方法となっている。当サイトのフッターを例に記述すると
1.事前準備
1)新しく追加するフッター用のフォルダ名(任意)を決める(NetCommonsのネーミング規則に注意) → 仮に、labo として以下表記。
2)HTMLファイルのフォルダ作成とコピー
(1) 「webapp/modules/pages/templates/default」のdefaultと同一階層にフォルダ(labo)を作成
(2) 「webapp/modules/pages/templates/default」内の5つファイルをlaboフォルダにコピー(ダウンロードしてアップロード) 必ず5つともコピーすること。
3)CSS用フォルダの作成
(1) 「webapp/modules/pages/files/css」 の中に、labo フォルダを作成
2.変更用のファイル作成
1)HTMLファイルの変更 「webapp/modules/pages/templates/labo/footer.html」 以下の赤字部分を追加
<table id="footerbar">
<tbody class="labofooterbody">
<tr>
<td class="labofootertwo">
Copyright(c) 2010 K Nagai All Right Reserved.
</td>
</tr>
<tr>
<td class="copyright">
<{$smarty.session._meta.meta_footer|smarty:nodefaults}>
</td>
</tr>
</tbody>
</table>
2)CSSファイルの作成 「webapp/modules/pages/files/css/labo/page_style.css」
.labofooterbody {
background-color:transparent;
}
.labofootertwo {
color:#ffffff;
background-color: rgb(140, 3, 3);
font-size:12px;
text-align:center;
}
注) ファイル名は、必ず「page_style.css」です。
3)作成したHMLファイルとCSSファイルを所定のフォルダにアップ
3.変更の反映(変更したモジュールをアップデートします。)
メニューの「管理」→「モジュール管理」→「一括アップデート」
4.データベースの修正
以下の手順でデータベーステーブルの内容を変更します。(以下の説明は、データベースは、Mysql5.1です)
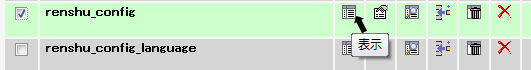
1)[テーブル接頭語]_config テーブルの表示をクリック

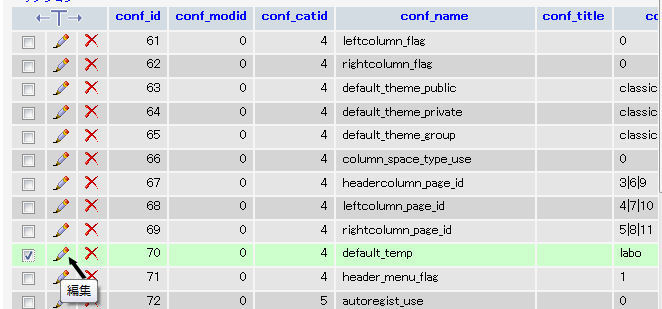
2)「conf_modid=0」で「conf_name=default_temp」の鉛筆マーク(編集)をクリック

3)「conf_value」の値を「labo」に変更

4)「実行」をクリックして、テーブルを更新する。
以上で変更は完了です。
2012年2月16日 上記をhtmlファイルのみ以下のように修正☆ 「webapp/modules/pages/templates/labo/footer.html」ファイル
<table id="footerbar" style="margin-bottom:5px;">
<tbody class="labofooterbody">
<tr style="height:24px;">
<td class="labofootertwo">
Copyright(c) 2010 K.Nagai All Rights Reserved.
</td>
</tr>
</tbody>
</table>
上記によって
・ フッターの下部に5pxのスペース
・ フッターの高さを24px
・ 最下段にあった「Netcommons・・・」の行部分を削除
